線画イラストの透過している部分に色を塗りたい。
透過部分から後ろの背景が透けて、思うような表現ができない…。
そんなお悩みはないでしょうか?
Loose Drawingという素晴らしい線画フリー素材のサイトがあるのですが、背景が透過しているので色のついた画像との組み合わせが難しい場面があります。
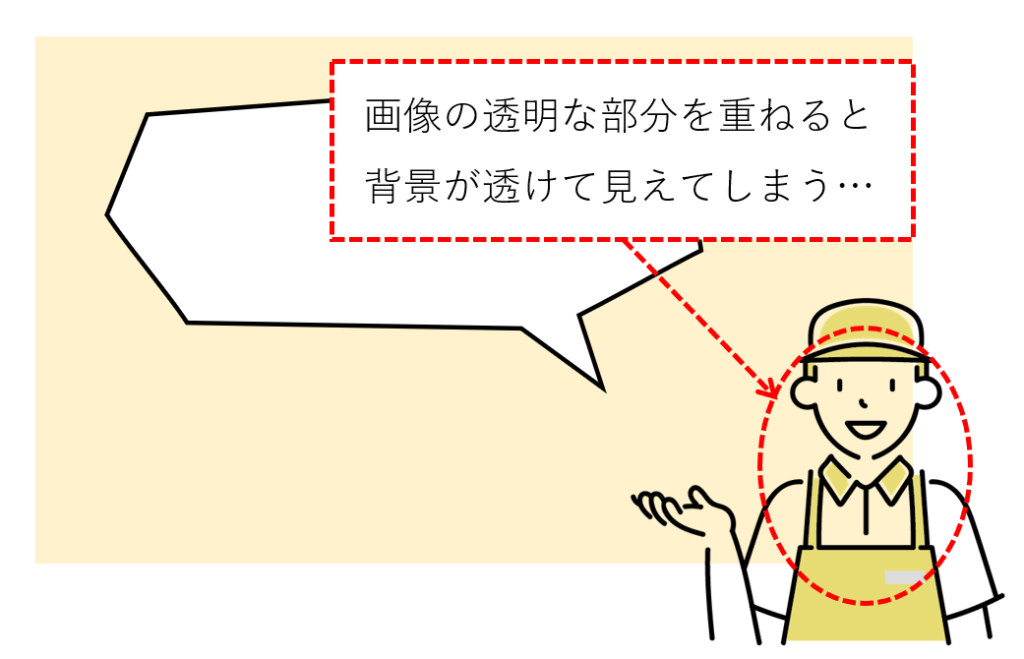
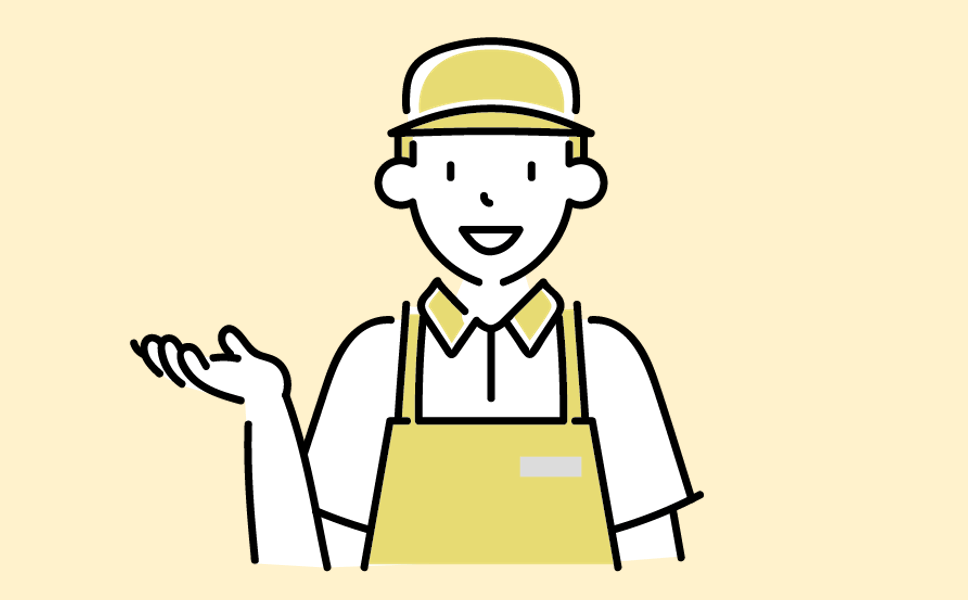
例えば以下のような画像を作りたい場合、画像の透明な部分から後ろに敷いた背景の色が見えてしまいます。

パワーポイントの図形機能を使えば、こうした透過イラストの背景を塗りつぶし、以下のような表現が可能になります。

パワーポイントの図形機能を使ってイラストと同じ形の図形を作り、イラストの背景に重ねることで実現しています。
慣れれば10分程度で調整できるので試してみてください。
やり方を詳しく紹介していきます。
透過イラストに背景をつける手順
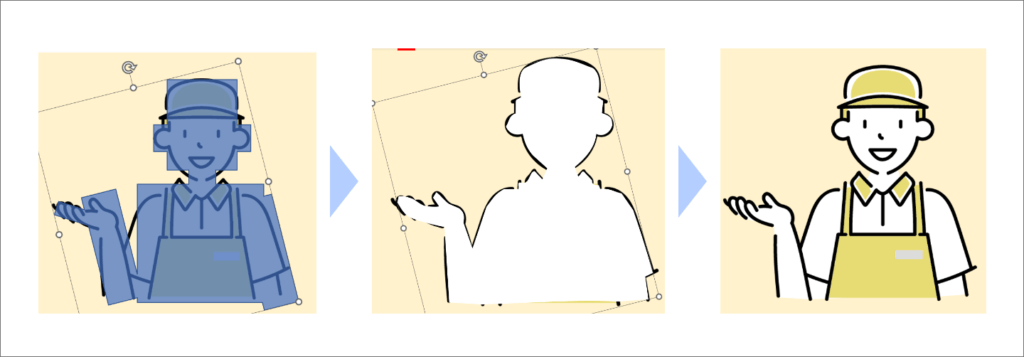
全体像を簡単に説明すると以下の図のようになります。

順番に解説していきます。
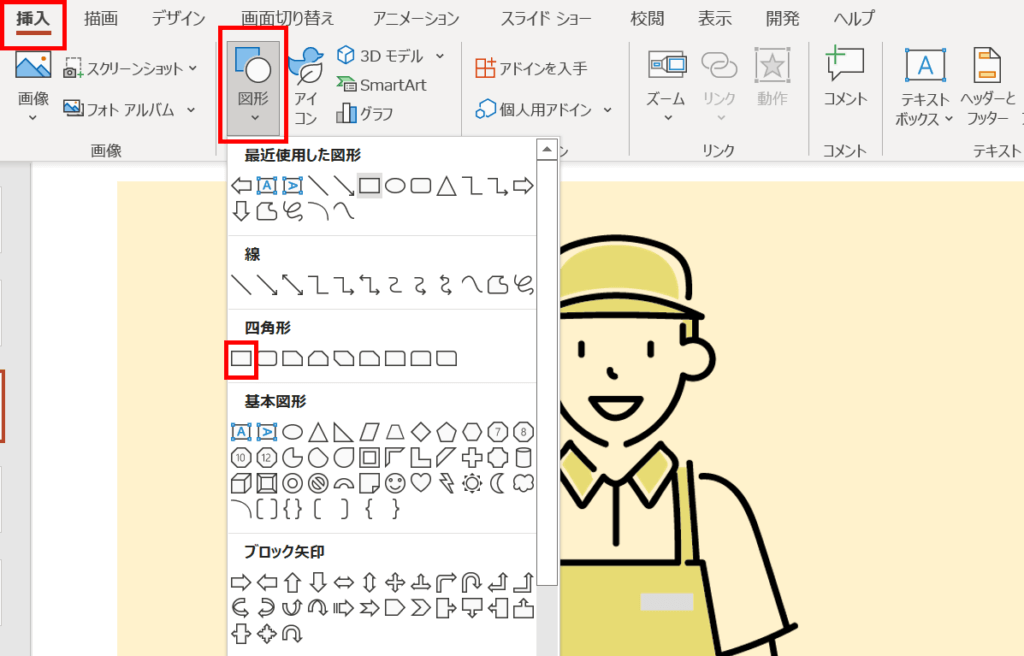
図形を挿入する
まずはパワーポイントの「挿入」メニューから図形を選択します。形はイラストに合わせられそうなら何でも大丈夫です。今回は長方形を使って進めます。

挿入した長方形をコピペして、大まかに画像の上に並べます。
頭、耳、腕など、出っぱっているところに合わせて、以下の図のように並べてください。形をこれから調整していきます。

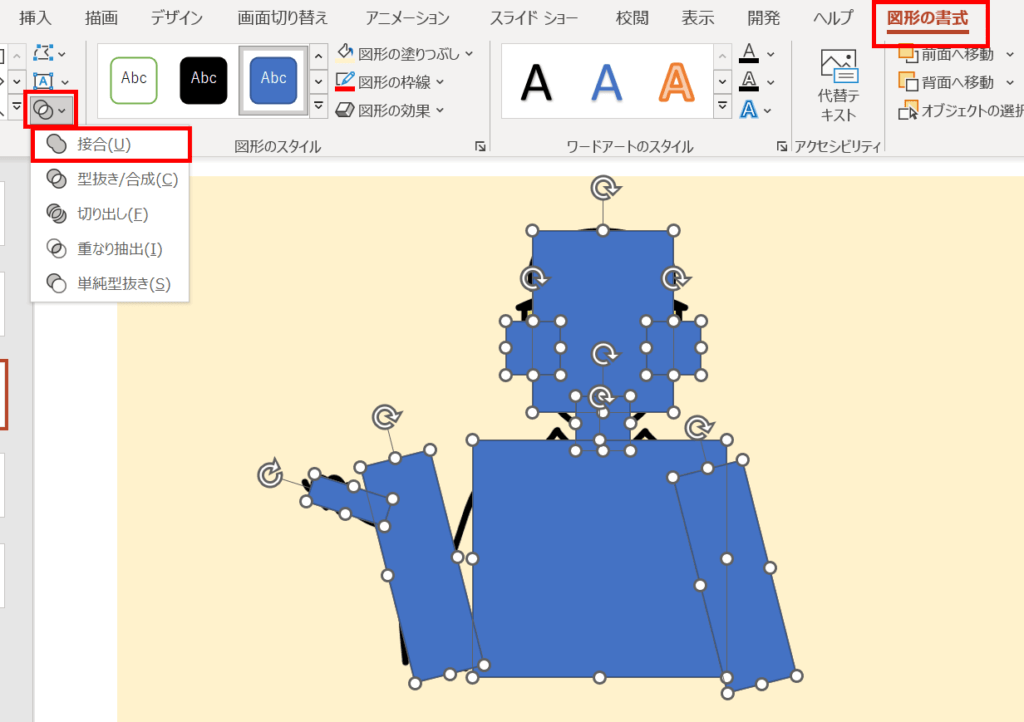
挿入した長方形をShiftキーを押しながらクリックしてすべて選択し、図形の書式メニューの「接合」をクリックします。

選択した部分が一つの図形に接合されます。
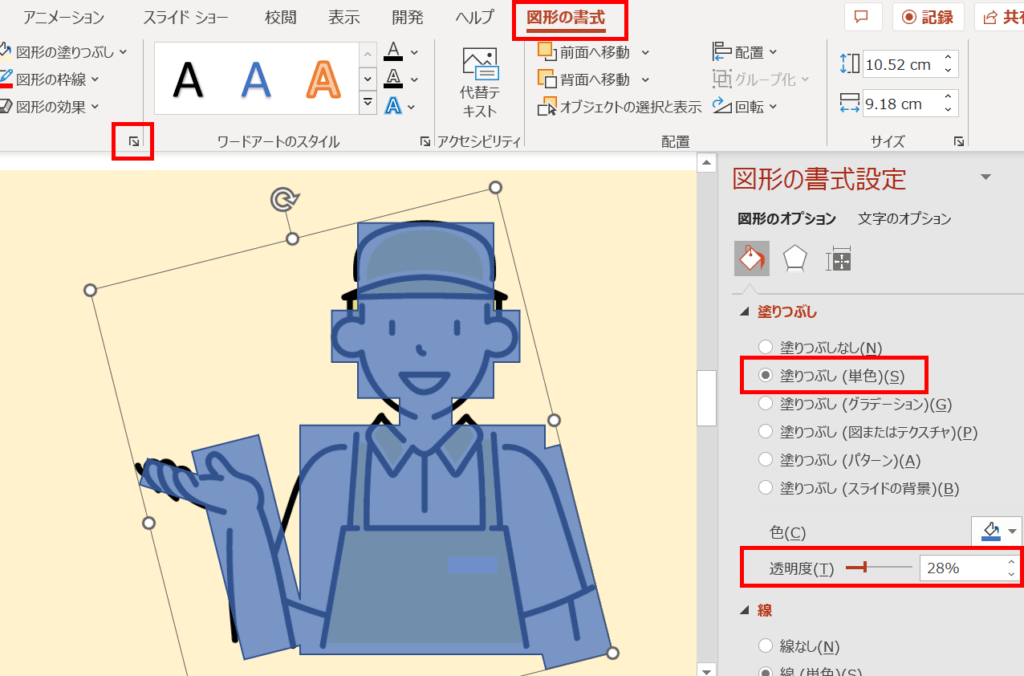
接合された図形を選択したまま、図形の書式メニューから「図形の書式設定」を開き、図形の透明度を下げます。
これで、後ろに配置した元のイラストが透けて見えるようになったはずです。

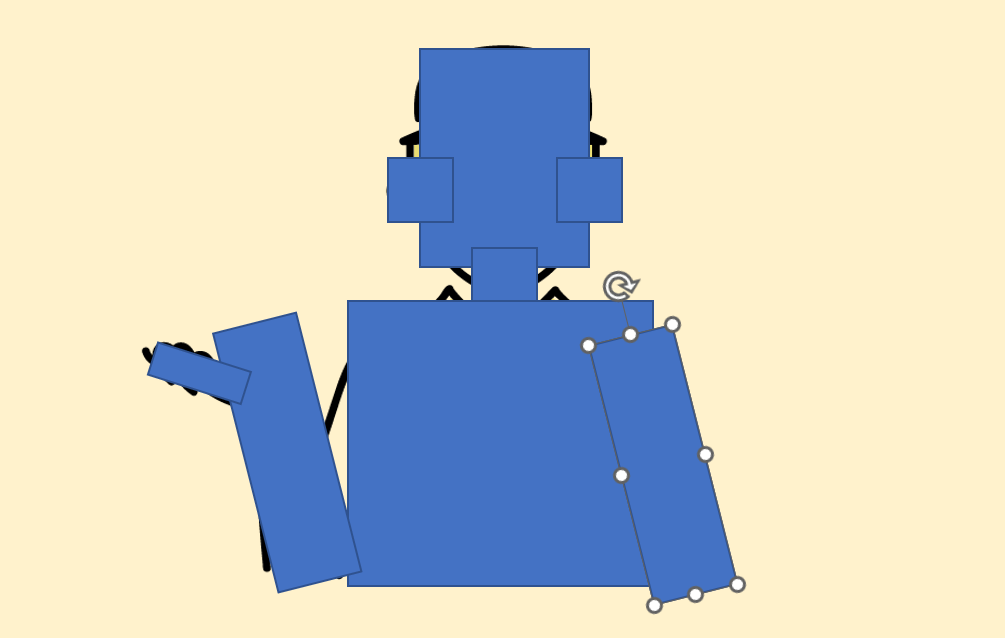
ここから、イラストの輪郭に合わせて図形の頂点を編集していきます。
イラストの頂点を編集する
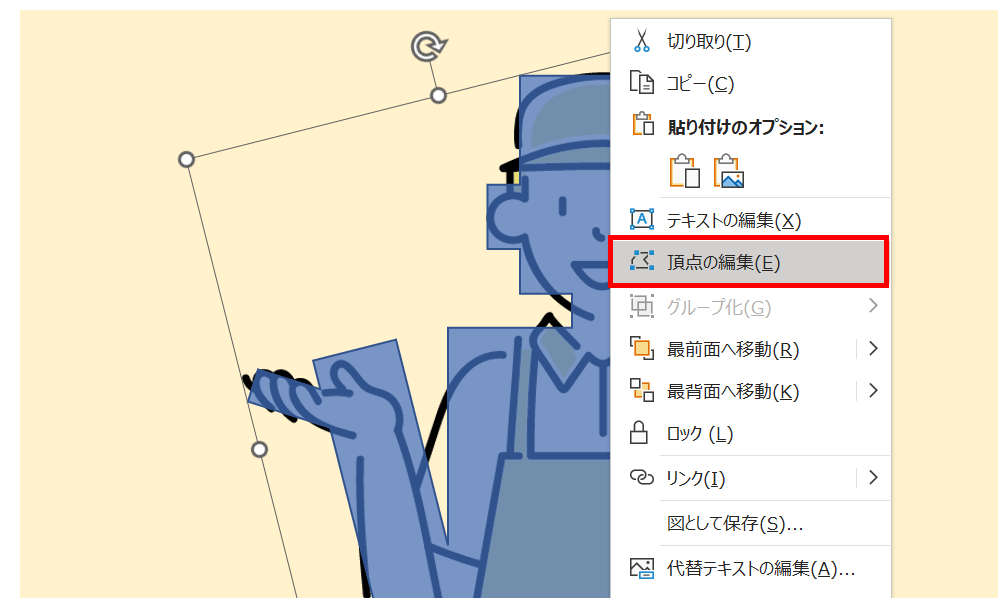
図形の上で右クリック(Macの場合は2本指クリック)し、「頂点の編集」を選択します。

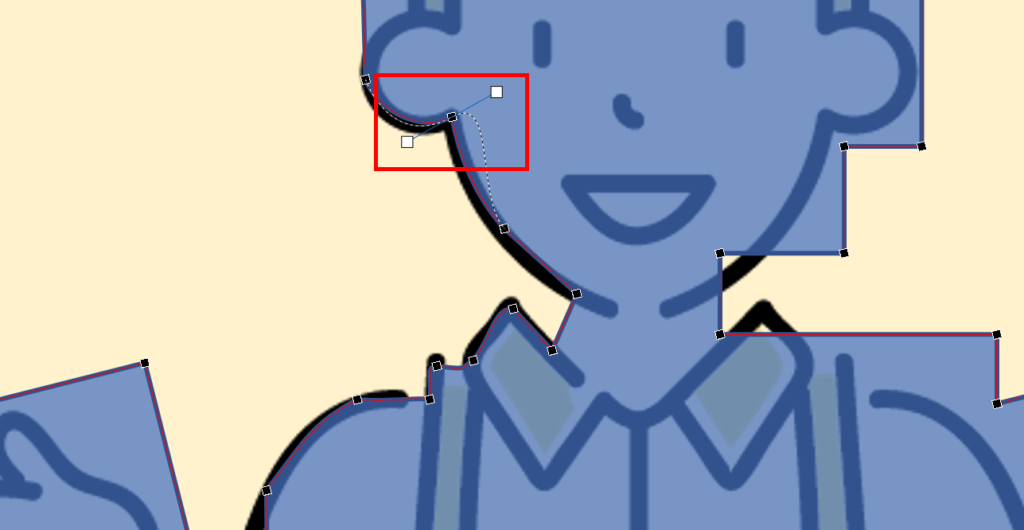
図形の角の部分に黒い「■」のようなポイントが現れるので、ドラッグしてイラストに合わせて位置を調整します。図形は最後にイラストの後ろ側に重ねるので、線からはみ出ない程度であれば適当で大丈夫です。
ポイントをクリックすると現れる「ー□」のような形のハンドルをドラッグすることで、線の角度を調整できます。
ポイントを追加したい場合は、線の上の何もない箇所をダブルクリックします。逆に減らしたい場合には、ポイントの上で右クリックし「頂点の削除」を選択しましょう。

頂点の編集方法について詳しくは以下記事をご覧ください。
参考:パワーポイントで頂点の編集をする方法【図形の形を自由自在】
図形の色と順序を調整
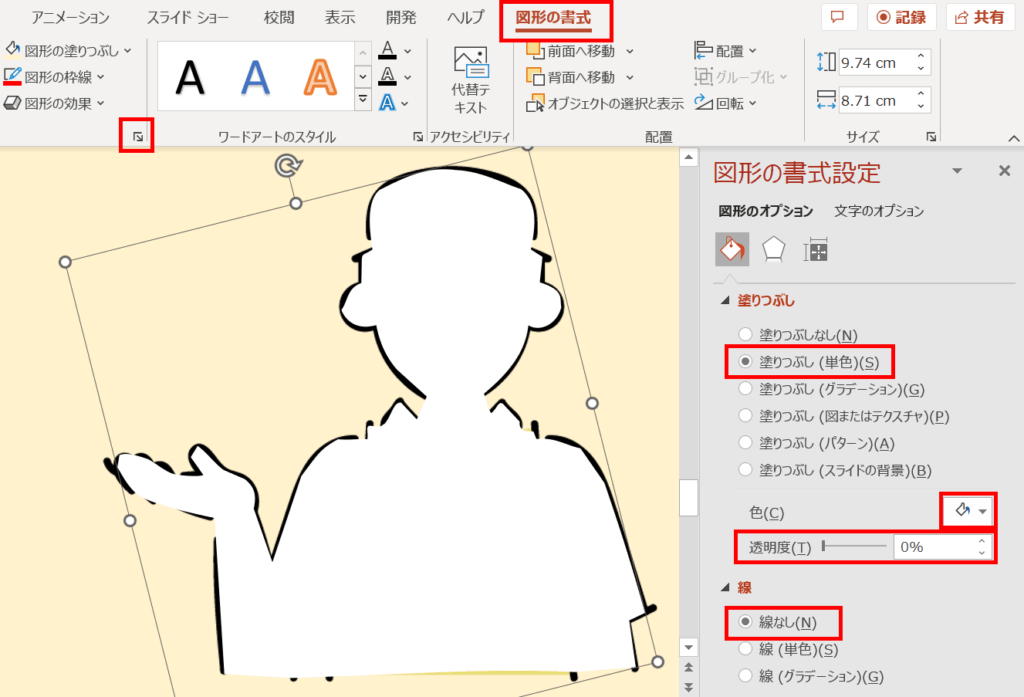
図形をイラストの形に編集したら、図形の書式設定メニューを表示し、色と線を調整します。
今回は塗りつぶしの色を白、透明度を0%に設定。「線なし」にチェックを入れます。

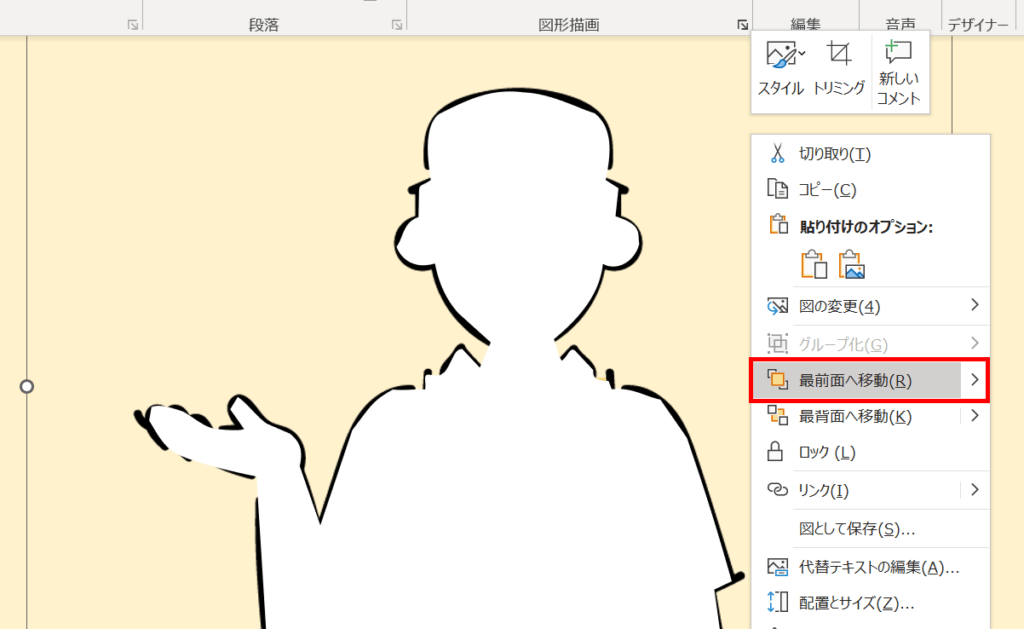
塗りつぶしと線の設定ができたら、図形の後ろに配置したイラストを右クリックし「最前面へ移動」を選択します。

色を塗った図形がイラストの後ろに敷かれる形になり、透明だった部分に背景をつけることができました。あと少しで完成です。

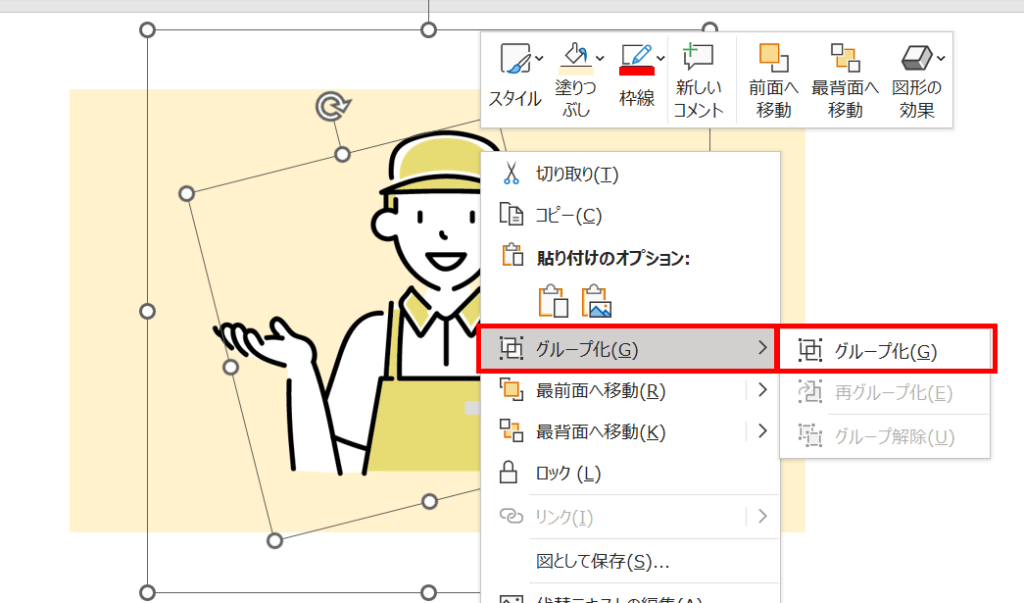
イラストと図形をShiftキーを押しながらクリックして選択します。その状態で右クリックし、「グループ化」をクリックします。

パワポで使うだけなら、ここで完成となります。これなら色や模様のついた背景の上に重ねても問題ありませんね。

余白の調整方法
調整したイラストの周りの余白が気になる場合の調整方法を紹介します。
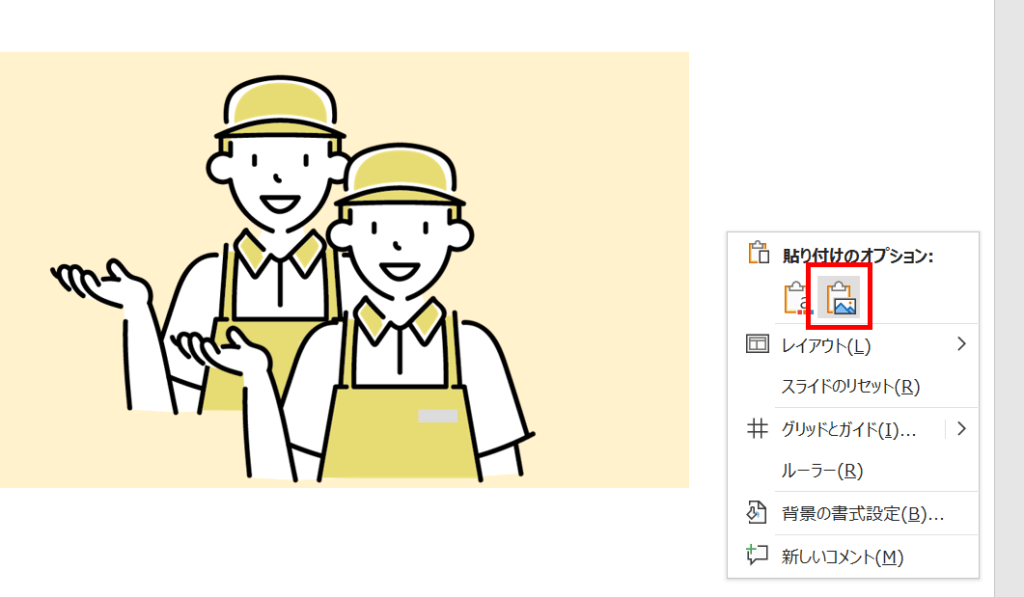
まずはグループ化したイラストをCtrlキー + Cキーでコピーしてください。何もない場所で右クリックし、貼り付けのオプションで「画像として貼り付け」のアイコンを選択します。

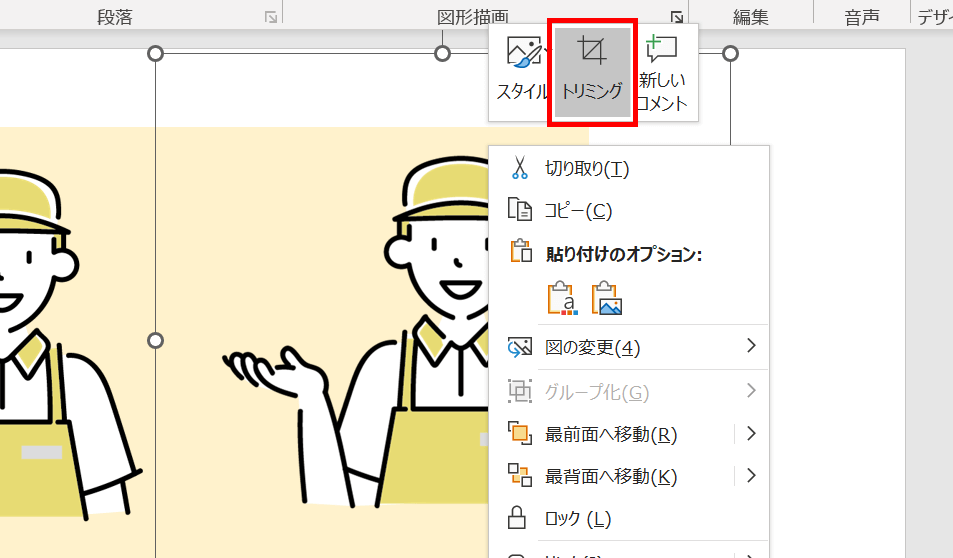
画像として貼り付けた方はトリミングをすることができます。
貼り付けた方のイラストを右クリックし、「トリミング」を選択。黒い枠が出るので、好きなサイズに余白を調整します。

図として保存する方法
背景をつけたイラストを画像として使いたいこともあるでしょう。
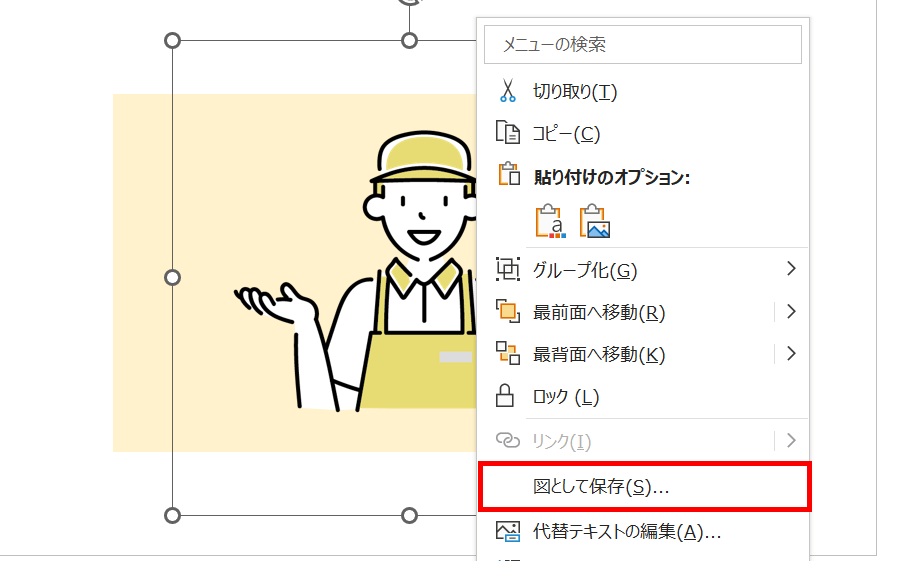
そんな時は、イラストの上で右クリックし「図として保存」を選択。任意のフォルダに保存します。背景透過PNGとして保存されます。

まとめ
背景透過のイラストはそれはそれで便利ですが、透過しているが故に使いにくい場面もあります。
そんな時は、パワポの図形機能を使って背景を塗りつぶしてみましょう。図形を編集するのは少しコツがいりますが、慣れれば10分程度でできるようになるはずです。
頂点編集は色々な場面で役立つ機能です。応用してイチからイラストを描くこともできます。パワポでイラストを描く方法については以下の記事で紹介しているので、興味のある方はご覧ください。
参考:パワーポイントで絵を描く方法|図形を組み合わせてイラスト作成
ちなみに、この記事のアイキャッチで使っている吹き出しもパワーポイントで描いています。作り方は以下で紹介していますのでご覧ください。